Attributes & Benefits
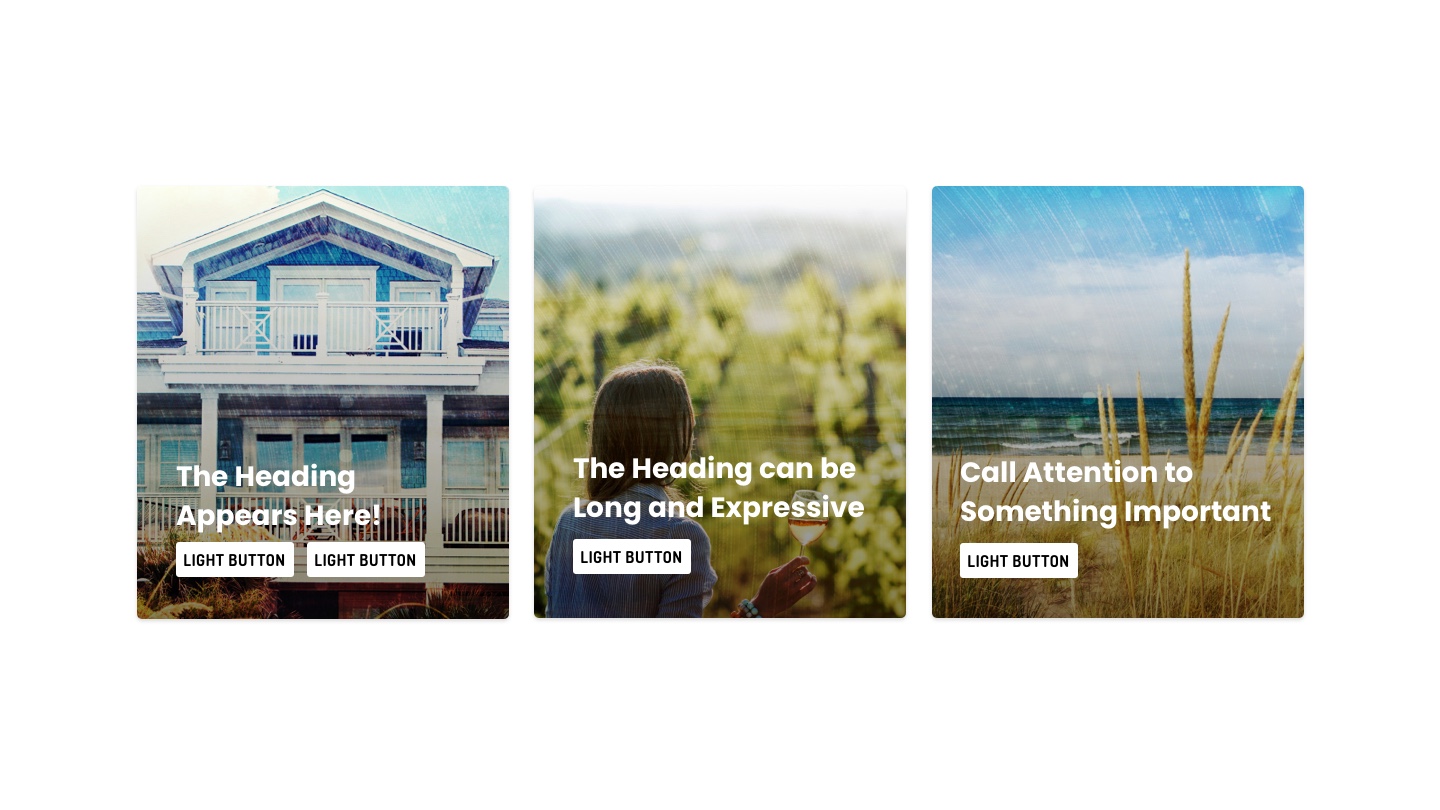
The Image Cards Block for WordPress Gutenberg makes it easy to create visually appealing image tiles on your website. This block is perfect for displaying a wide range of content, such as showcasing your list of services, highlighting properties, or organizing event information. It features smart scaling, which auto-sizes based on the number of tiles to ensure a well-balanced layout. Each card includes a large-format caption overlay for added context and can feature up to two buttons, ideal for linking to additional pages or providing a contact call to action. The block also equalizes card heights, giving your content a polished and cohesive appearance. Plus, with auto-cropping, images are centered and cropped to fit the card’s dimensions seamlessly, regardless of their original shape. Elevate your site with this versatile block that simplifies the presentation of key call-to-action content!